
Problem Statement

Final Solutions

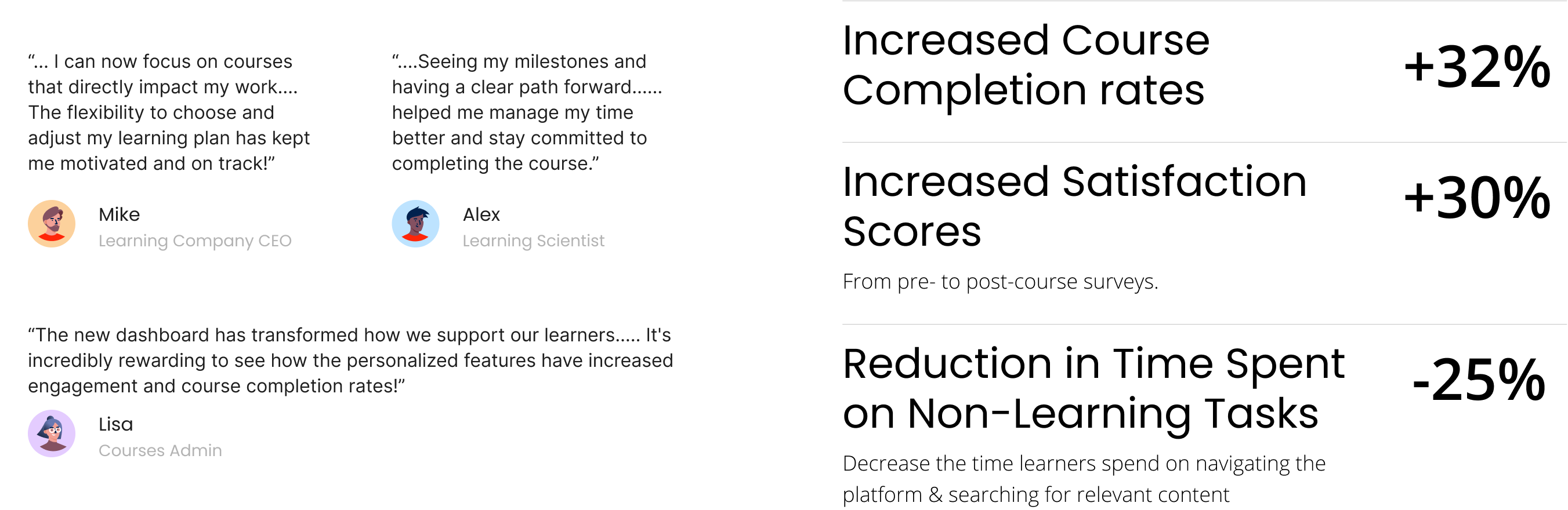
Impact

As a product designer, I collaborated with CMU Africa and the Learning Science Innovator program to create a personalized course tracking dashboard aimed at improving course completion rates for African learners.
The project involved identifying key challenges, such as time constraints, goal misalignment, and a lack of external support, through user research and surveys. We developed solutions like progress visualization, personalized course recommendations, and a badge system to address these issues.
Part One
User Research

User Survey & Ethnographic Interview at Kenya

Target Users



Part Two
Overall Process
Part Three



Part Four
Usability Testing
Based on our research on the African audience and a thorough literature review, we identified gaps in digital literacy and cultural context that need to be addressed in our inclusive design approach. To reduce cognitive load and the extra effort required to understand the dashboard, we designed and conducted rapid usability tests to ensure the dashboard is intuitive and easy to navigate.
For the usability testing, we invited 8 users from diverse backgrounds to perform five main tasks that we designed to evaluate the primary flows and features of the dashboard. Our goal was to identify sources of confusion and assess whether the dashboard has the potential to motivate users and enhance their learning experience. The feedback provided valuable insights, highlighting potential changes for the final iteration of our product.
Design Approaches
Approach One

Approach Two


Approach Three

Part Five
Solution One

Solution Two

Solution Three

Reflection



🌟 Thank you 😊

